现在 web 设计是最有趣的了,做好 web 设计不仅要熟练使用 Javascript,css 和 html 等,还要有自己的创意设计。为了方便大家发挥自己的创意,就产生了很多 JS 框架,Node.js 扩展等等。有了这些工具,开发者们就能专注于创意设计了,而不用为某个功能而花费太多精力。这里我们介绍的是 12 个开发者们必备的 JavaScript 库,都是一些很基础功能很强大的库。有了这些库,开发者们可以节省很多时间,大大提高开发的效率,所以大家赶紧收藏起来吧:)
1) Headroom.js
Headroom.js 是个轻量级,高性能的 JS 部件(完全独立,无需任何依赖),允许对用户滚动页面的行为做出反应,Headroom.js 的主页顶部就是一个演示示例,当向下滚动,头部就会慢慢退出隐藏起来;当向上滚动,头部又慢慢的显示出来。
2) Hammer.js
Hammer.js是一个轻量级的JavaScript库(压缩后仅有3kb),能让你的网站轻松实现触控事件。它依赖于jQuery,用来控制触摸设备上的多点触控特性。
3) Type Rendering
trmix(Type Rendering Mix) 是个基于浏览器的应用 CSS 文本渲染的引擎。Type Rendering Mix 通过解析用户代理字符串检测浏览器的文本 rasterizer 和 antialiasing 方法。
4) Mouse Trap
Mouse Trap 是个简单的 JavaScript 库,用来处理键盘快捷键。Mousetrap 是个独立的库,没有任何扩展依赖,而且是个极小的 JavaScript 库,总大小就只有几kb。
5) Switchery
Switchery 是个简单的 JavaScript 组件,只要几个简单的步骤就可以帮助用户把默认的 HTML 复选框转换成漂亮 iOS 7 样式风格。用户可以很方便的自定义这种转换,所以可以很好的配合你的设计风格。
6) Yeoman
Yeoman是一个强健的工具,库,及工作流程的组合,帮你网页开发者快速创建出漂亮而且引人入胜的网页程序。
7) Mathjs
Math.js 是个JavaScript 和 Node.js 的扩展数学库。它包括了灵活的表达式解析器,提供数字,大数值,复杂数值,单位,矩阵等等集成的解决方案。Math.js 很强大又易于使用。
特性
- 支持数值,大数值,复杂数值,单位,数组,字符串和矩阵
- 兼容 JavaScript 内置的数学库
- 包含一个灵活的表达式解析器
- 支持链接操作
- 包含一系列内置函数和常量
- 没有任何依赖,可以运行在所有 JavaScript 引擎上
- 非常容易扩展
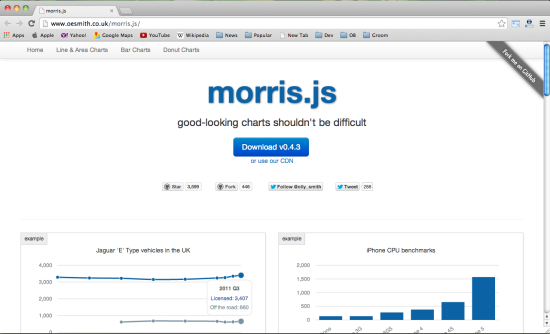
8) Morris.js
Morris.js 是一个轻量级的 JS 库,使用 jQuery 和 Raphaël 来生成各种时序图。
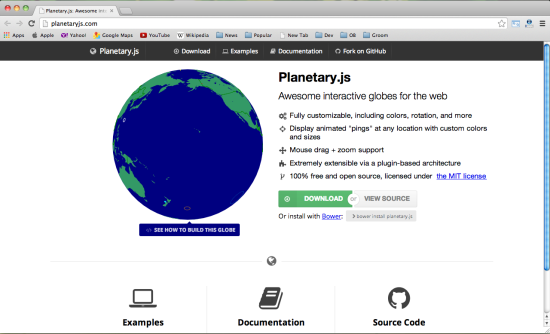
9) Planetary js
Planetary js 是个令人称奇的创建交互式 web 地球仪的 JavaScript 库。在线演示
主要特性:
- 完全自定义,包括颜色,旋转等等
- 在任何位置显示设定的颜色和大小的动画“ping”
- 支持鼠标拖动和缩放
- 通过基于插件的架构可以扩展
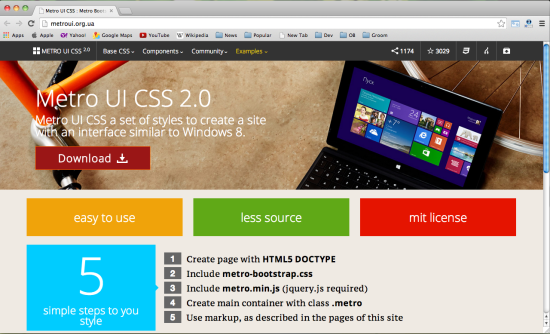
10) Metroui
Metro UI CSS 是用来创建类似 Windows 8 Metro 界面风格的 CSS 样式/Javascript 库。
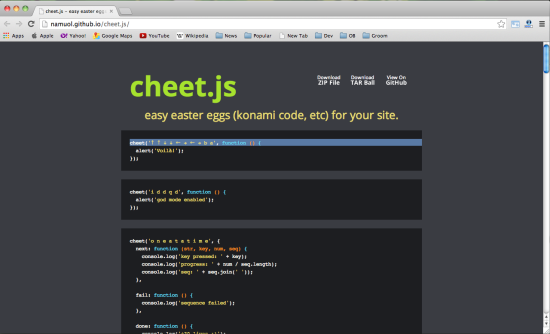
11) Cheet.js
Cheet.js 是一款用来创建复活节彩蛋类似形状的图片加上简单的文本信息的 Javascript 库。 在线演示
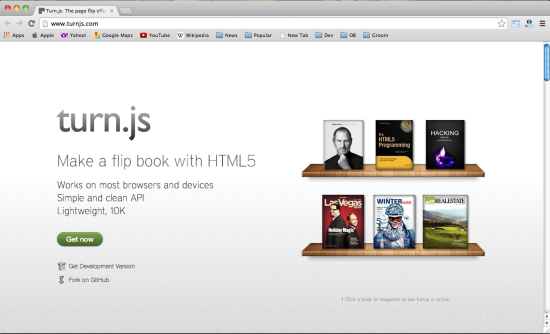
12) Turnjs
Turn.js 是一个轻量级的 (15kb) jQuery/html5 插件用来创建类似书本和杂志翻页效果,支持触摸屏设备。
Turn.js 支持硬件加速来让翻页效果更加平滑。
可通过 API 来获取当前显示的页号,并提供选项来定制默认页号、加速器、阴影和延时。
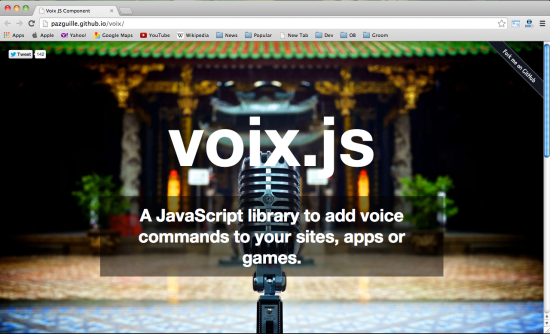
备选: Voix
Voix.js 是一个 JavaScript 库,可以用声音控制你的网站,应用或者是游戏。
如果大家还有补充或者是对以上这些 JavaScript 库有什么使用心得,那么请在评论中与大家分享吧!